Sensor Arduino Lab 2013
Due Wednesday at 9AM
This lab most recently revamped by Edgar Berdahl and Wendy Ju. Chris Carlson, possibly Bill Verplank, and others have likely contributed.
For this lab you need your Satellite CCRMA kit, a laptop computer with Ethernet adaptor to program it, and some headphones with a mini 1/8" (2.54mm) stereo jack.
You are also invited to bring the following optional items, but they are by no means required:
- Some of your favorite breadboardable sensors and LEDs.
- A set of small, battery powered speakers with 1/8" (2.54mm) jack.
Contents
Make A Sandwich
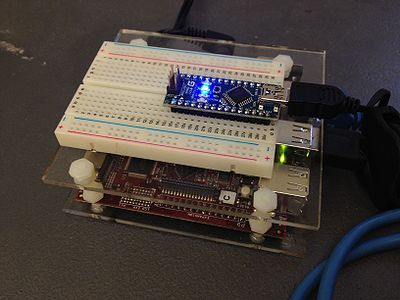
- Make a sandwich using the acrylic so that the Raspberry Pi sits on the bottom level and the breadboard sits on the top level (see below).
- When placing the breadboard, make sure that the higher numbered rows are facing the USB and ethernet ports of the Raspberry Pi.
- It may fit better if you use three nylon screws instead of four when making the sandwich.
- Insert your Arduino Nano into the breadboard all the way at the end toward the higher numbered rows and seated roughly in the middle (see below).
(Board shown underneath is the Beagle Board xM instead of the Raspberry Pi, but the idea is the same)
Power Up and Prepare Arduino
- Use the same procedure as described before to power up Satellite CCRMA and login as the user ccrma with the password temppwd.
- After you are logged in, see which devices are attached to Linux by running the command following command. They will appear the be files. Wow, there are so many!
ls /dev
- To list only the serial interface devices type
ls /dev/tty*
- Now use the retractable USB cable to plug the Arduino into one of the USB ports of the Raspberry Pi. As the Arduino powers up, you should see some lights come on.
- Now run
ls /dev/tty*
again, and you should now see the new device /dev/ttyUSB0 appear also, which represents the Arduino Nano.
Troubleshooting: If you do not see /dev/ttyUSB0, then try rebooting using sudo reboot to see if that fixes this problem. (If you reboot, this will take about 45 seconds, and you will have to login again using ssh. If that doesn't work, come talk to us. If you are a Linux pro, you can try to debug the problem yourself by typing dmesg and looking at the result.)
- The next step is to install some simple firmware onto the Arduino so that it knows what we want it to do. Start the Arduino software in the terminal by typing
arduino &
- Open StandardFirmata from the Arduino software pull-down menus File|Examples|Firmata. Look at the program. This is what will control the Arduino.
- Select Arduino Nano w/ ATMega328 under Tools->Board and /dev/ttyUSB0 under Tools->Serial Port. Then hit the Play button to verify and compile the program.
- Upload the Firmata firmware to your Arduino Nano using upload button, the second square button from the left (the one with the sideways arrow).
- Close the Arduino program by closing all of the Arduino windows. (This is important because it frees up the USB serial port so that Pd can talk to the Arduino board later.)
Routing Power On The Breadboard
- When changing the circuit on the breadboard, it is a good idea to unplug the USB cable from the Arduino, so unplug it for now.
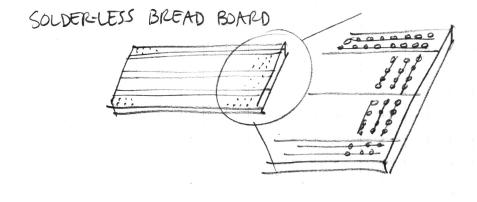
- Remind yourself about how the sockets on the breadboard are wired together:
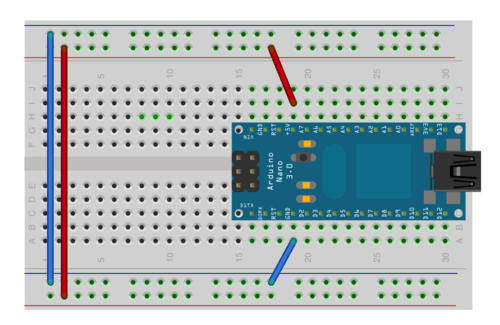
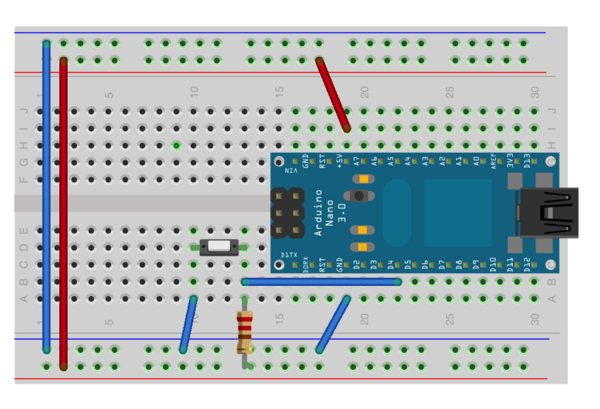
- Now connect jumper wires as shown in the image below so that the upper and lower long columns can serve as a power supply for your future circuits.
- Connect a short jumper from the GND pin of the Arduino to the blue column.
- Connect a short jumper from the 5V pin of the Arduino to the red column.
- Finally, use two longer jumpers to connect together the blue columns and the red columns as shown below:
- Check your wires now to make sure that you did it correctly!
- Now plug the USB cable back into the Arduino. You should see the blue light come back on on the Arduino. (If you don't, you have a short circuit! In other words, somehow you connected the wires together incorrectly, effectively connecting the 5V and the GND pins of the Arduino together. Unplug the USB cable again immediately and fix the circuit! Short circuits are big no-nos because they can (and often do!) destroy the Arduino.)
Digital Circuits
In digital circuits, the voltages are usually either high (5V) or low (0V, i.e. ground).
Build the Button and LED Circuit
We'll start our digital tutorial with three simple light circuits.
- In the first one, the LED is on all the time.
- In the second, the LED only lights up when a button is pressed and a circuit is completed.
- In the third example, we'll replace the manual switch with an Arduino pin (set to output mode), so we can control the LED from our program.
Power an LED all the time
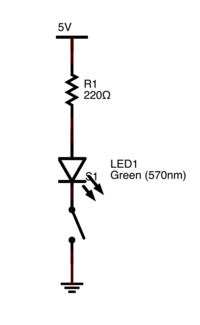
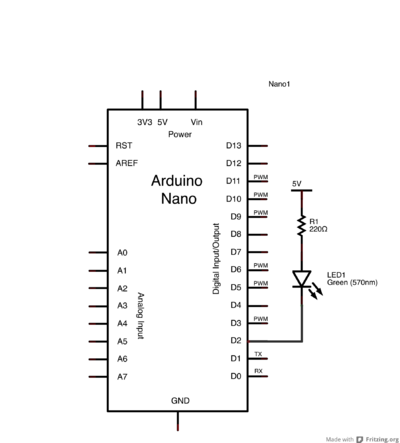
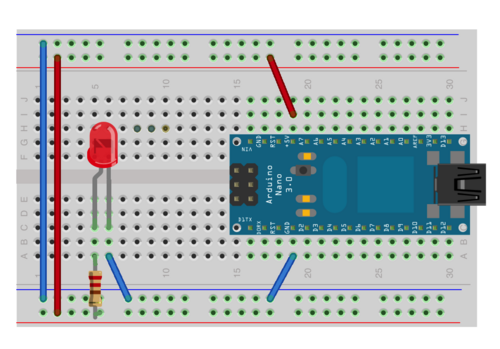
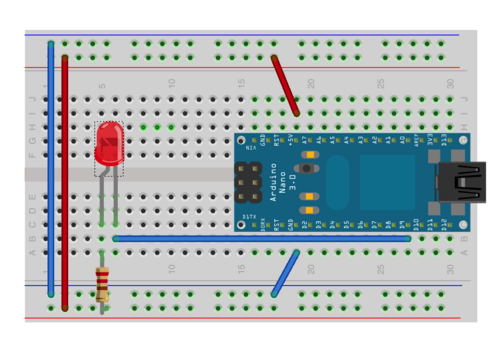
Build the following circuit on your breadboard. Use a 220 Ohm resistor (red red brown gold -- see this page about resistor color codes).
Because the LED is a diode, it has a set voltage drop across the leads; exceeding this causes heat to build up and the LED to fail prematurely. So! It is generally important to have a resistor in series with the LED.
Also, another consequence of the LED being a diode is that it has directionality. The longer lead, the anode, should be connected towards power (THE LONG ARM REACHES FOR POWER!!!); the shorter, cathode, should be connected towards ground. (In the diagram, the longer lead has a bent "knee.")
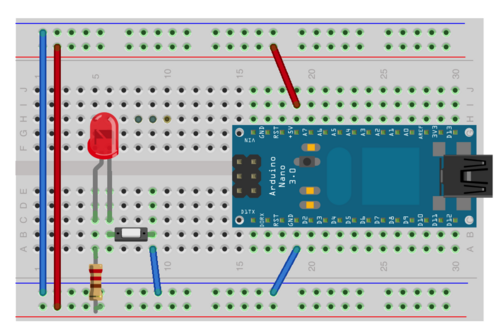
Make a light switch
Next, we'll insert a switch into the circuit. The momentary switches in your kit are "normal open", meaning that the circuit is interrupted in the idle state, when the switch is not pressed. Pressing the switch closes the circuit until you let go again.
Use a multimeter to see what happens to the voltage on either side of the LED when you press the switch.
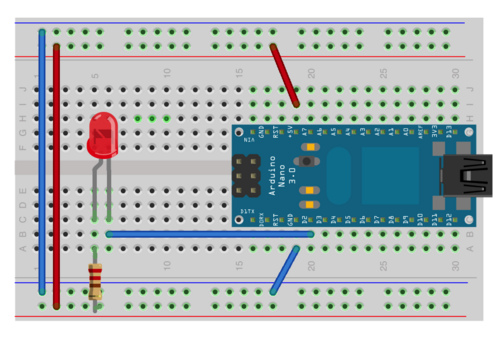
Toggling LED with Pd
In the third example, we'll replace the manual switch with an Arduino pin (set to output mode), so we can control the LED from our program. The safe way to do this is to let the Arduino pin sink current - if we toggle the pin low, it acts as ground and current flows through the resistor and the LED as it did in the previous examples. When we take the pin high, to 5V, there is no potential difference and no current flows - the LED stays off.
- Open the lab patch ~/pd/labs-Music-250a-2012/lab2/arduinoLab.pd
- To get pd to connect properly to the Arduino Nano, you need to correctly select the serial port # (see the upper left-hand portion of the patch). This functionality allows you to address multiple Arduino Nano's connected at the same time. Right now we only have one. Try selecting different serial port #'s until you see a message like "[comport] opened serial line device 4 (/dev/ttyUSB0)."
- Verify now that communication with the Arduino Nano is working by using digital pin 13, which is wired directly to an LED on the top of the Arduino. First, set the mode of pin 13 to output. Then open up the subpatch for sending digital outs by clicking on pd sending digital outs. Then using the checkbox 13 inside that subpatch, you should be able to turn the LED on pin 13 on and off.
- Go back to the main patch and set pin 2 to output.
- Then go back to the "digital outputs" pane. When you click on the checkbox for digital pin 2, the state of your added LED should change (on vs. off).
Optional: Try changing your patch so the light stays on when you press the mouse button, and stays off when you press it again. After that, change your patch so the light blinks on/off. Then, have your patch button switch the light between on and blinking.
Sensing buttons in software
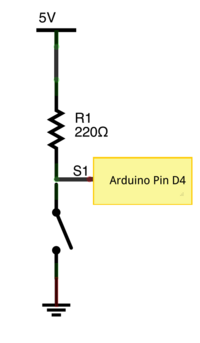
We've used code to trigger output - what about the other direction, sensing physical input in code? Just as easy. Here is a simple switch circuit:
When the switch is open, the Arduino pin (set to input mode) is pulled to 5V - in software, we'll read 1. When the switch is closed, the voltage at the Arduino pin falls to 0V - in software, we'll read 0. The pull-up resistor is used to limit the current going through the circuit. In software, we can check the value of the pin and switch between graphics accordingly.
- Setup the circuit and connect it to digital pin 4 (D4).
- Set the mode of pin 4 to input.
- Then look at the "digital input readings" pane while you press the button.
When you press the button, you should see the digital pin 4 reading change in the "digital input readings" pane.
Fading LED (Optional)
What about those "breathing" LEDs on Mac Powerbooks? The fading from bright to dim and back is done using pulse-width modulation (PWM). In essence, the LED is toggled on and off rapidly, say 1000 times a second, faster than your eye can follow. The percentage of time the LED is on (the duty) controls the perceived brightness. To control an LED using PWM, you'll have to connect it to one of the pins that support PWM output - 3,5,6, 9, 10 or 11 on the Arduino. Then write a patch that cycles the PWM values.
For instance, for a single LED connected to pin D9:
- Connect the LED to pin D9 of the Arduino using the usual circuit.
- In ArduinoLab.pd, set the mode of digital pin 9 to pwm.
- In the pane for pwm/servo outputs, choose pin 9.
- Pull the analog_output horizontal slider back and forth and watch the LED get brighter and dimmer.
- Fun extension: Get an RGB (red/green/blue) LED, connect it to digital pins 9, 10, and 11, and adjust the brightness of the three color components to cycle the LED through a rainbow of colors (see very end of this page)!
Analog Circuits
Now we will work with the continuous input values provided by analog sensors - potentiometers, accelerometers, distance rangers, etc
Voltage Divider Circuit
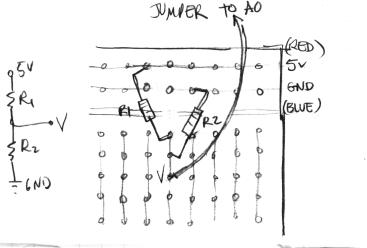
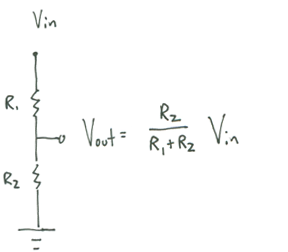
- Here's how to wire a simple voltage divider circuit using two fixed resistors on the solderless breadboard (for example R1 = 10K, R2 = 10K):
Use the voltage divider equation to calculate hypothetically what A0 should be.
Optional: Use the digital multimeter to check the voltage at A0. Set it to the direct current voltage "DVC" scale at 20V. On the multimeter, connect the black probe to COM and the red probe to V-Ohm-mA. Connect the other end of the black probe to ground and the red probe to the A0 wire. Also optional: Use the digital multimeter to find out what the "5V" supply actually is.
First Analog Sensor Circuit: Potentiometer
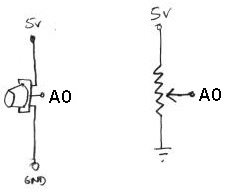
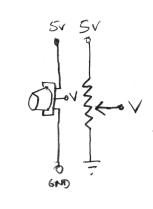
- Connect a potentiometer up to analog input A0 of the Arduino. Here is the circuit:
- Enable the input for analog in 0 by checking the appropriate checkbox.
- Then, when you turn the knob clockwise, the a0 value shown in pd should increase.
- How can you change the circuit so that turning the knob clockwise decreases the a0 value shown in pd?
Other Voltage Dividers
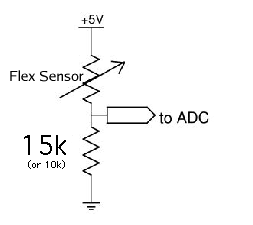
The circuit you just used for the potentiometer was a voltage divider circuit in which the potentiometer serves as two resistors. Other resistive sensors only have two wires, so to build a voltage divider with them, you need to combine them with a second, fixed resistor. Examples in your kit are the force sensitive resistor (FSR) and the bend or flex sensor. The idea is that you put two resistors in series between power and ground: one that changes resistance (your sensor), and one of a known, fixed resistance. At the point in between the two resistors, you can measure how much the voltage has dropped through the first resistor. This value changes as the ratio of resistances between variable and fixed resistors change. More formally:
- potentiometer:
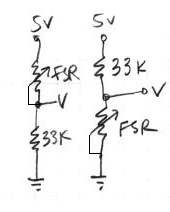
- force-sensitive resistor (FSR):
Try both circuits. Test the resistance range of your sensor. If you want 2.5 volts to be the middle, make the comparison resistor (33k in the diagram) the "average" value of the FSR's resistance. Test this with a multimeter.
- Bend Sensor
Tilt control with an Accelerometer (Optional)
The accelerometer doesn't work using a voltage divider, but it does produce an output voltage that can be connected directly to an analog input of the Arduino.
In this example, we'll simulate the motion of a ball on a tilting plane in software and control the tilt through a sensor. Think of it as a first step to build your own electronic game of Labyrinth. The right sensor to use is an accelerometer. Accelerometers can report on both static and dynamic acceleration -- think of static acceleration as the angle the accelerometer is held with respect to the ground (the acceleration measured here is due to gravity). Dynamic acceleration occurs when you shake the sensor.
The accelerometer in your kit is a 3-axis, +/- 1.5-6g accelerometer sensor (1g is the acceleration due to gravity). You will have to solder on 0.1" header pins to fit this into the breadboard. The connections you need to make are Vin to 5V power from the Arduino , G to ground, and Xo, Yo & Zo to the first three analog input pins on the Arduino board. By default, the acceleration range is set to +/- 1.5g; you could solder on the gsel jumpers if you want less sensitive/greater range with +/- 6g.
Now, get a feel for the data the accelerometer provides. Use the Light Dimmer presets, which will track analog values on A0 and A1. Then pick up the Arduino+accelerometer board and tilt it in various directions. Start by holding it so that the accelerometer board is parallel to the ground. Find in which direction the X reading increases and decreases; do the same for the Y reading.
Next, change the PD patch so that you can also read the Z axis of the accelerometer.
Putting it all Together
- Create a patch to make sounds based on button and sensor values from the Arduino. You can try to adapt your patches from Lab 1, or come up with a new patch. Try to make the sound good!
- Make a simple musical interaction. Think about music -
- does it have dynamics?
- can you turn the sound off?
- can it be expressive?
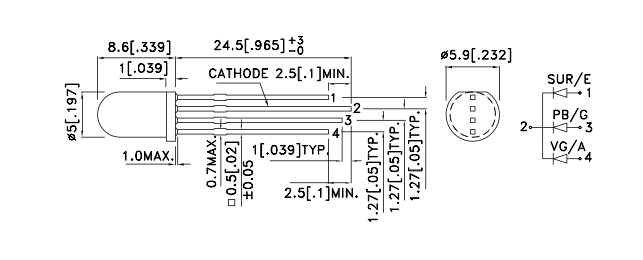
(ADVANCED EXERCISE) Light an RGB LED!
Included in your kit is a common-cathod RGB LED. Unlike the other LEDs, this LED has four pins instead of two. By using the Pulse Width Modulation Control, you can get the led to cycle through different parts of the colors spectrum.
Here is the schematic for the LED from the data sheet:
You can see that the longest lead is the common cathode (which should go to ground). The each of the other pins should be powered from the Arduino (ideally through PWM-capable pins) through a low-value resistor (~220 Ohm).