That's all, folks!
Dec 9, 2021
Final Milestone #3: Final Final
Title: Blackhole-A Sad Toy
Ohhhh boy. This project was a doozy for me. It contained some of the lowest lows and highest highs of this entire quarter and now here we are at the end-ish. The end for now, let's say. And I have this weird thing that isn't at all what I expect or hoped for, but it exists. And it's kinda nice in my opinion. I have grown to like it. Or at least appreciate it.
So visually the idea was to create a lonely black hole, with as many realisitc features as possible. So black holes often have dust accreting around them due to both their enormous gravitaitonal force as well as the fact that they are dead stars and dead stars are pretty gassy. Some blackholes, like super massive one at the center of our galaxy, actually contributed to the formation of the stars that ultiamtely become galaxies. They are pretty cool because sometimes they have these massive jets that emit radio waves everywhere and they look really awesome in artist renderings and they also are very useful in many subfields of astronomy. These buddies are called quasars, which is a great name.
For reference here are some interesting pictures, the first is the only picture that exists of a black hole (meaning these are the only photons that came directly from around a blackhole that we actually collected. The second is an artist rendition of a quasar. I used both as visual inspiration for my design.


The sound design and user interaction of the project was inspired by the physical theory that information is lost when a blackhole releases hawking radiation. In that way, if you throw something into a blackhole, you will never be able to recover the whole thing. That led me to granular synthesis, which feels like a distortion, amagamation, and even shadow of the original thing while also feeling and sounding completely different. The only interaction the user gets once the sound is out there, is adjusting the length of the grain for the granular syntehsis using a spaceship looking slider. This was intentional, as I wanted to evoke the feeling of a loss of control and acceptance of that loss. I want this sad toy to be therapeutic, a means of sitting with loss, loneliness, or sadness and just telling nobody about it, putting it out there and seeing how and whether or not it will come back to you.
Instructions: To record your shout into the void, press and hold the space bar until you are done. You can move around the screen using WASD, and throw your shout into the black hole by clicking on the black hole. Yay! It's that easy.
Some screenshots of Blackhole: A Sad Toy in action, or more like inaction really



Build and source code for MacOS:
Thanks for a wonderful quarter. Acknowledgements to Ge, Kunwoo, and Kathleen for design and implementation help as well as some amazing conversations on this proejct, as well as to my other amazing classmates for moral and technical support. Granular synthesis courtesy mostly of example files in chuck, textures from glowing orb tutorial on youtube, and thank whatever higher there is for youtube tutorials on particle effects and glowing!
Final Milestone 2
Nov 29, 2021
Final Milestone #2
is a slightly different thing...
Video Progress Demo 2:
Title: Blackhole?
So over break I focused on making the graphics/visuals more pleasing and realistic, though ideally I think I still want them to be a bit more responsive than they are now. Like maybe the colors and speed of the gas around the black hole will change with the audio? Not sure yet and feedback on that would be appreciated. I also completely redid the underlying audio system for this project. I was originally just using a prerecorded file, but now I have a LiSa that I am using to record the audio directly when the space bar is pressed and then will be granularized when the black hole is clicked on. There's definitely more to be done, namely making the process itself more interactive and tightening up a couple of bugs as well as adding the easter egg I really want to add, but overall it is coming along!
Reading Response #9
Nov 28, 2021
Human Centered AI Essay and Video Reading Response
Note: I am just now realizing that this was actually due a week ago. Not sure I why I thought it was due today instead, but oh well.
I am just now taking my first AI class, a deep learning class in the CS Department, so this discussion feels very apt and relevant to me. That class focuses on supervised learning, which to some extent feels like its human-centered because it has all the same faults and biases as a human doing the same process. Like we talked about it class, algorithms convey the bias of their makers, and of course data does as well. Whether or not the learning itself is supervised that it true. But the essay here made clear that human-centered AI is really human interactive AI at least what Ge describes. AI that directly interacts with a human rather than just outputting something like a black box or "big red button". And I agree that this is a better and more ethical way to approach this technology. Our discussion of how to integrate exisitng and future technology into human lives and soceity has made it clear to me that one of the biggest downfalls of our modern technology is the fact that it is not well understood by its users. When you obscure the user from the process and the purpose of the technology you are inherently creating both a division between the real and the virtual as well as between the makers and the users. Of course who gets to be the makers is informed by own our biases and social hegemonies, so it's all one giant mess that can't be cleared up until and unless you can look at the proverbial man behind the curtain. What is AI and soicel media doing and how is it benefitting you?
THis is obvious when it's something interactive, you get to supply an input or directly convey to a machine what you want it to do and ideally how you want to do it, though that last point certainly depends on the task. How you compute a number for instance might be less valuable than how you distort an image or a sound to create a work of art. The talk we watched about creative writing with AI exemplifies that point. When developing a poem, it doesn't matter so much how the machine learned the word embeddings, but more so what it does once it understand them. THough of course the embeddings themselves matter, whether they are semantic or phoenetic for instance makes a huge difference in the genre and feel of the poem, as well as its appeal to different audiences. Some people may not think a collection of words that merely share a phoenetic feature is a poem at all. Then again, some people might argue that computers are inherently unable to write poetry from an artistic standpoint because they lack the intentionality and artisitc choices that humans have.
I found the talk and the speaker's poetry very interesting, as someone who is learning about machine learning, has written a lot of poetry, and knowns a bit of linguistics. What really drew me in was the fact that she wasn't merely generating poems with some neural network, she was carefully examining the outputs and making decisions based on her artistic and aesthetic design for each poem. I thought the idea of using a random walk to write a poem was brilliant, although I don't completely follow how it was implemented, as in how was she able to retain sentence structure while doing that (maybe she used several simultaneous random walks?) because it sounded poetic while also playing on the abstraction of the words. The same types of words adjectives that convey a stroong emotion whther positive or negative are relatively close to each other so you have these vastly oscillating semantic meanings that somehow also feel earned as the poem continues. It also conveys how the human or subject of the poem can be universal, the pronouns and plurality changing all the time. It was super clever and well done and a very artisitc and honest way to make art with machines. Much better than the inaunthenitc, uncanny-valley producing style transfers depicted in the essay.
Sorry if that was rambly, now for the milestone tomorrow. Also sorry for the late turn in, Idk why I thought it was due today.
Final Milestone 1
Nov 17, 2021
Final Milestone #1
is a thing
Video Progress Demo:
Title: Blackhole?
So it took me a really long time to comeup with this idea, and this milestone is more of a demonstration of what it could look like and do on a very low level. The idea is some kind of toy/tool where you can record yourself or uplaod audio and then throw it into a blackhole where information will be lost and only returned to you in fragments or shaodws of the original. It is like a cry or scream into the void where you want to throw your ideas out there and see what comes back to you.
I need to get it to actualy record things, as well as have some user control maybe over the granular syntehsis and maybe some other effects. I also want the visuals to respond to the input audio itself and move around. It would also be really cool if you could throw pictures and stuff into it on top of just audio.
Reading Response #8
Nov 14, 2021
Manifesto + Coda
I don't think reading any single section of Artful design has been so immediately helpful as reading this final one. while I ahve heard Ge speak many times about some of the hard-hitting points of this section like design makes us, the pi-shaped person, and eudaimonia, many times in the past, I think I really have learned something about design by going through the process of it over and over again in class. These concepts always resonate with me, but they felt abstract and intagible in a way such that I couldn't really reach or understand them by applying them to my own life.
When I got to the part abotu the pi-shaped individual, 8.14, I was strangely shocked to discover that this is exactly the person I am trying to describe in my grad school personal statements right now, and the discussion of what that means has given me some ideas about how to do that. For context, I am currently applying to phd programs in astronomy. I don't know if I will get into any, but I have decided to try but quickly ran into the problem that has kind of haunted me my whole life, I have too many things to say and too many things to explain to a bunch of scientists who might not immediately understand my whole science and music thing. I have been trying to describe how music and science are two halves or the same whole in my work, how humanizing science is the same as democratizing it, and how astronomy and music in particular are two fundamentally exploratory acts and therefore fields. Astronomy and music are two different ways of udnerstanding the universe, at least in my exeprience. Astronomy is a way to understand and grapple with our place in the universe and how we got here, and music is at least to me a way of humanizing those discoveries and a way of making meaning out of it. Maybe that sounds a little crazy, but I know I'm not the first person to think of it. So here I am at 3 am trying to find a way to convince a bunch of scientists from fancy schools that I am worthy of their time, attention, and money not in spite of my music but because of it. I want to be a pi-shaped scientist, a humanist scientist, a musical scientist in whatever way that may end up being. I want to emphasize the importance of aestehtic and moral thinking in astronomy and in communicating astronomy, because astronomy and music connect people across time, space, culture, etc. We are drifting on a rock in the middle of silent space and we are unievrsally calling out to fill that silence with our music, to make sense of what it means to us to be carbon blobs flaoting in space.
Poetics aside, this passage descrbing what a pi-shaped person is, a combination of disciplinary expertise and domain expertise tied together with an aesthetic bridge. THis is the person I want to be. I don't have a lot of expertise in anything really yet. But I am trying and this chapter has given me some new language to use in my SOP.
Aside from that, principle 8.10 also really inspired me. I have been struggling a lot over the past week to try to come up with an idea for my final project. I really have been having what feels like a creative block. Unlike with the sequencer and room, nothing has felt quite right for me for the final project yet. Something original, interesting, thought-provoking that is cool enough to get me excited to work on it. I wanted to see that crawl move. I wanted to see that room come to life. But I haven't felt very connected to any ideas yet. Then I came across principle 8.10, design for invisible needs, and I started thinking, forget what I want to make or what might be cool or unique or impressive to make. What do I need right now? What do I need to make for myself?
I was debating a few ideas, one that was a remake of something I made two years ago because I needed to, and thought could help a little with astronomy grad school apps. Something I thought would be cool, like making a non-escapable room. But I think I've come up with a thing that I feel exctied to make now and that I secretly need in my life right now: a musical black hole. I am hoping it can be at least marginally education as well, but the plan is to make it kind of an audiovisual interpreter or deconstructor of sound and words. So there's this black hole in space visually, and then you can type in or sing in or drag in audio clips or maybe even make some audio and send it into the black hole like you are screaming into the void and then it will mix up all the information and kind of respond to you. I am thinking of it as a way of venting my frsutration with applications, classes, friendships, pandemic things, and mostly with myself. All I really feel like I want to do is scream out some thoughts and have them kind of recede away and get eaten by a black hole. Does that make sense? Idk. But I'm going to try it. I'm glad I actually took the time to more thoroughly read this chapter but I don't think that without sitting there with these principles I would have arrived at these ideas.
Hopefully that was somewhat of a reading response? Maybe? Anyway that's all for now.
Some Final Project ideas
Nov 10, 2021
I don't know honestly...
I feel like I have not been very inspired in terms of good final project ideas recently but here's a couple of mediocre ones I was able to come up with. They aren't really fully formed but here they are:
1. No Sound in Space (the Remix)
For years now I have been working on this educational computer music astronomy thing called No Sound in Space that is supposed to used spatial audio and computer music to try to teach people about space things. I had this initial planet orbit project thing that I made in 220a that had absolutely no visual component and wasn't all that engging as an education tool and I've been wanting to revist it for a while, so maybe this could be an opportunity to do that.
Link to original crappy version:
Here's a couple of sketches of what I think a newer and improved version could look like (but totally open to suggestion)
2. "Inside"-inspired (No) escape room
Yeah so as a person who has so far survived a global pandemic and also suffered for almost their whole life from severe anxiety and agoraphobia (somewhat better now thanks to meds!) the comedian Bo Burnham's "comedy" special really spoke to me as both a realistic and musical representation of living in isolation with anxiety. I loved this special immensely and I think it would translate really well to a game format (he even pokes fun at this in the special). But of course in the same way it isn't really a comedy special, a game based on it couldn't really be a game, in the sense that there isn't a way to progress or to win it. It's just a space you kind of exist in and it probably breaks the fourth wall (ie knows it's a game) and tells you to stop wasting your time with it.
Here's some initial sketches and ideas of "gameplay". Basically you can do stuff and move around the room/apartment but no matter what you do or find or hear outside, you can't leave.
3. Ocean Life simulator/ interactive story
So I really like whales and I also really like the idea of whales being sentient and maybe even taking over control of the earth when we are gone. So I thought it would be cool to have some kind of game or narrative told from the perspective of a lonely whale looking for friends and meaning in life. You could start out in a dark part of the ocean, and slowly gain skills and more light as you sing to other whales and contemplate what you want to do with your whale life. Is swimming really enough to fulfill you forever? Do you want to be a poet? a scientist? a whale astronaut?
Here's some sketches of this very rough idea:
I'm honestly not super convinced I want to or will do any of these for the final, but I have thought about it and this is what I've got for now.
HW3 Milestone #3
Nov 8, 2021
Lofi You
Welcome to Lofi You, where you can design and perform your own lofi beats to study/sleep/relax to! This project was inspired by the youtube channel Lofi Girl which is a constant livestream of lofi hiphop music with a very distinctive image of a girl in a room. When I started thinking about making a sequencer I thought, wouldn't it be cool if you could use the Lofi Girl's room itself to make the lofi music, and thus Lofi You was born!
Lofi You is an interactive audiovisual lofi music sequencer. The individual books on the bookshelf dance as you create your own lofi melody while different objects around the room can be clicked on to introduce drum tracks, chords, melody loops, and a couple of easter eggs! To use the existing loops simply experiment with clicking different objects in the room. You will hear immediate feedback if the object is playable. To use the melodic sequencer (the bookshelf), click on an individual book and watch it dance it response to your touch allowing your melody to be visually represented as well as easy mapping on books to pitches.
This project was lots of fun and I'm pretty proud of the outcome realtive to what I was hoping for. There were definitely features and interactions that I didn't have time to get working as well as I would have liked or at all, which was probably the hardest part of this project the proverbial killing of the darlings, or letting go of ideas I wanted to have in the room but didn't have the time or resources to see through.
Original Designs:
"Final" Product Screenshots


for reference to the original meme and youtube channel :

Build and source code:
Acknowledgements:
Thanks to Kunwoo, Ge, and the classmates for help.
I got all of the objects in the room from either TurboSquid, unit assets store, or free3d. The sound loops and rain are from the Cymatics-Eternity lofi package. For inspriation on the sound of the melodic sequencer I used the Rhodey song example script from chuck examples. The purring was from free sound online.
Reading Response #7
Nov 7, 2021
Social Design
I have to be honest, what stood out to me the most about this week's reading (chapter 7 of Artful Design) was the contrast between what Ge put in the book and what he was willing to tell us, as his students, given our ability to respond and be part of the discourse with him. This in of itself feels like an act of social engineering in a sense: there are some things you can say when you have a live audience vs when you have a book/movie/tv audience. To respond to both the class discussion and the book chapter I will focus slightly on principle 7.14 "whatever you do, do it with authenticity".
Because authenticity is what living in a virtual social dimension fundamentality comes down to doesn't it? Whether that's an authentic greeting, or emoji, or exchange of political views, or picture of us at the beach with our friends. Authenticity is often what the virtual removes from the "real", and although I don't think that has to be the case, I'm not sure right now if I have ever experienced or demonstrated true authenticity in a virtual realm or over a social network.
There are some good points in artful design about how to artfully interact and create opportunities for meaningful connection online, various music sharing apps, anonyminity as a means of being authentic and putting oneself out there, etc. In the smule apps and the GWAP games this works to the advantage of creating a more generative and authentic social environment, but as everyone who has ever been in the youtube comments section or on reddit before can tell you, anonyminity is not the same as decency. Maybe it can be if frame as a form of self-expression or in the context or a community setting working towards specific goals. But I'm not sure that's true either.
One thing I have noticed about my own social interactions online is that I tend to enjoy and spend more time on platforms that preserve my anonymity. I feel like I can be more authentic, while still respecting other people's identities and opinions. I don't often post of facebook, instagram, linked in, or any of the other networks where I need to present as myself. I also don't spend much time on those because they have always felt fake and like some kind of alterante dimension with the notable exception of memes. Facebook memes still have their moments. Which is also kind of interesting, right? A form of art and expression forging in the middle of a sea of endless monotony and fakeness.
My rambling aside, I also think the lack of authenticity in major social networks today is the reason why so many people suffered so immensely while sheltering in place, despite having far more access to resources to communicate that at any other point in history. Social media, texting, zoom, facetime, all of it has this sheen of fakeness. It isn't the same as seeing someone's face and body language, being able to interact with another human in a way that you can't escape or mistake. As someone with social anxiety, doing things irl makes me nervous for these very reasons. But I find that anonymity on the internet in writing fanfic or being on discord or interacting with creators I like, I get to be truer version of myself that I can be irl. It is a slippery slope we walk and unforunately I don't have the best answers. It seems like Ge has some, at least within the context of music making, but I don't know if those same principles can be generalized to fix facebook or instagram or whatever. I really just don't know.
Now I must return to my sequencer. Sorry for the weird and rambly response.
HW3 Milestone 2
Nov 1, 2021
HW3 Milestone 2
is a thing
Video Progress Demo:
Title: either Lofi CCRMAlite or Lofi You
So progress has been a bit slow moving because of all the things but I am decently happy with what I have going so far. I spent a great deal of time carefully choosing the assets to fit the vibe of the scene, although it isn't where I want it to be quite yet. I am hoping to add a bunch more stuff not only for functionality, but also to give the room the lived in personalized vibe that you feel while looking at and listening to the meme version. This means adding more clutter, changing the lighting, as well as adding visual feedback when each object is playing to make the functionality more readable. I also want to add a background through the window corresponding to the ambient noise playing at the time.
In terms of the sequencer itself it is on its way there. I am in the process of fixing the delay problem where my notes are delayed by 8-16 beats after each book is first clicked on so that should be handled realtively quickly. I would also like to add more books that play indiivudal notes with potentially different timbres (like electric piano vs guitar or harp sounds). I also plan on having the groups of books correspond to chords. The main action item though for the sequencer is getting the time clicked on the object to correspond to the duration of the note. I also want to add the functionality of changing the drum loop and the ambient noises as well as some preset loops to get people started with their own lofi music.
Sorry for the wonky audio in the demo video, I wanted to narrate a bit and then demonstrate the sequencer, so you can hear it pretty well at the end.
Reading Response #6
Oct 31, 2021
Games & Game Design
We had an interesting discussion in class last week that got me thinking about some of the core principles of this week's reading ahead of time. In particular, the talk around flow and inducing and harness it as in principle 6.14 has been stuck in my head ever since then. I can't stop thinking about my experience of flow, what it is and isn't and whether it truly is something universally experienced.
Artful design chapter 6 approaches flow as a heightened state of concentration that arises when one reaches a precarious balance of challenge and skill, difficulty and reward, and has to involve a sense of growth and responsive feedback. I like a lot of what is discussed here and it makes sense to me, but I also feel like there's something intangible and spontaneous about flow that defies description (which in all fairness is why these are discussed mostly as conditions to induce flow rather than what it is persay). I have personally experienced flow, though not while playing games that were designed to be games exactly. I don't play many video games and the closest I have come to feeling a sense of flow when playing one is the peace that comes with exploring the world and doing mundane tasks in minecraft.
The only time I have experienced what I really believe flow is, is when I am writing music. Not for an assignment or for someone else to hear, jsut when an idea comes or when I sit down at a piano and just jam with myself and my thoughts. This experience that I have I think is best represented by the flow state sequence in pixar's recent movie "Soul" which is excellent and you should definitely watch it if you haven't yet. Flow is something spiritual in that movie, something universal but extremely personal and something that requires dedicated practice and skill but also enough comfort as to let oneself go. I would love to play a game that allowed me to feel like that, but I am glad that I have been able to experience it at all in my life. I never even really considered until this class that this was something a game could induce, although play with toys and doing creative things as a kid certainly came close if not with structured games. But music can be a game, as pointed out in Artful Design numerous times. it doesn't need to have this enornous barrier and pressure associated with it. Sometimes you can just let it move you and become kind of strange conduit for whatever it is that you're feeling or need to get out at that moment. Flow is beautiful in that way, and not dependent on external validation or support in order to be experienced or appreciated.
It would be really cool to build a game or tool that could induce a flow like that in myself. or maybe something that could be a tool for when someone is in a flow state? I will have to get give it more thought and pair it with the ideas in this chapter to figure it out.
See you soon for the Sequencer and Happy halloween!!!!!
HW #3 Milestone 1
Oct 24, 2021
Tutorials, ideas, and sequencers! Oh my!
To get started with this project, I actually first had a bunch of random ideas come to me without really knowing what a sequencer was yet, then I did a little research, and then I did the chickencer (I think it should have been called Chuckencer imo) to try to start solidifying the details of the implementation for myself.
I'll talk briefly about what I did in reverse order. The chickencer tutorial was similarly a lot of fun, though obviously much less a piece of starter code than for the previous project, which admittedly makes me a bit nervous. I am slightly more confident in my unity and chuck abilites now than I was a couple of weeks ago so that's somewhat promising. It was fun and surprisingly easy interacting with the 3d models of the chickens and the (hot pink in my version ) grass. Seeing graphics like that are always somewhat terrifying to me so it calmed me a bit to see how easy unity assest were to work with in code. It also helped me see how aporking works in chuck as well as how code can be a bit more organized and readble by having separate chuck files that are just called by unity code. Overall enjoyable tutorial but intimidated by how much more freedom I feel like I have relative to last time.
Now for the research I did. Frist I simply looked up what a sequencer was, having only a rudimentary understanding from playing with some a few years back and generally being in the CCRMA community. The info I got was a bit more about the usage of sequencers to make music rather than making the sequencers as ends in themselves, which is something I have been grappling with in coming up with designs. To clear thing sup I played with a couple of specific free web based sequencers and got something very different from each of them. First I looked at typatone, which was a lovely tool that was so much fun to use. It reminded me of the instrument made by another CCRMA student whose name I am forgetting a few years back called 'bbq' where sound samples are mapped to letters and the sequencer is just a matter of using text and space to form a piece. I absolutely loved it and the simplisitc design of the web app, however I felt like usability was a bit limited since there could only ever be one voice at a time in the version I was using. There were also a lot of repeated sound samples which made the whole process go a little stale after a while.
Next I looked at a more traditional sequencer called sampulator which was definitely the most geenrative and useful example I played with. It was fun feeling like I was actually generating somewhat original music to my own taste. There were examples, more freedom to add lines and change tempo/meter easily. it made more sense to me as a musician than either of the others and felt more like I tool I would actually use. THe design was also very clean and streamlined, although the samples were limited both in number and in genre/feel. The final one I looked at was completely unlike the other two or any other I had seen. It was a narrative sequencer where the music was already there and the sequencer part of it was mostly just to get the user to interact with the music and consider its implications. It was called YUME and it felt very CCRMA class vibe, where someone has some musical idea and adds some deep and inexplicable graphics to go along with it and make it an experience (not to cheapen the kind of standard for CCRMA projects, which are always great). It was fun to mess around with and felt much more like a narrative or game than either of the other two. However, it didn't feel like it was that great a sequencer to me. I feel like it was more of an expoisition of a kind of musical game rather than an actual tool, which I guess is fine and is probably fine for this class but feels a little bit off center to me. The task is to build a sequencer, not a narrative... But ulitmately I enjoyed using all three in very different ways and am considering aprts of all of them in my design ideas.
Idea 1: simpler, more useful sequencer: Solar system
Idea 2 (and 2.5): more abstract, narrative, gameified : Lofi girl meme sequencer
for reference to the original meme and youtube channel :

Idea 3: more abstract, gameified : Pizza sequencer
In general I have definitely given more thought to and am more excited by the first two designs, but the pizza one could be cool under some circumstances as well.
Reading Response #5
Oct 24, 2021
Interfaces & Interludes
For today's reading I'd like to respond to Chapter 5's use of the Laptop orchestras as an example of Re-mutualized design (Principle 5.18). Then I will respond to the interlude principle I.1, that’sfunny is often better than serious.
Since I first heard about it many years ago I have been fascinated by the idea of the Laptop orchestra. I think what fasicnated me the msot was not being sure of what to make of it or the people who were a part of it. Were they tech people? Inventors? Musicians? CS nerds? It was only once I listened to some youtube videos and read a bit more about it that the last of categoriziation didn't matter. This was completely uncharted territory in music to me, and it was exciting to think of it as a compeltely different musical body like a choir or a normal orchestra, but with its own personality and dsintinctiveness apart from other musical groups. While I had cosniered its novelty as a group and as a dynamic among musicians, what I didn't really think about at the time is precisely why the laptop orchestras are used as an example in Artful Design. The laptop orchestra isn't just a new way of making groups or making music together, it is a completely different type of instrument and musical interface that defies categorization. In a sense, I would argue it even transcends it by combining the advantages and disadvantages of computer and humans alike.
It seems like with computers we are always reaching towards making them more human, and with humans were are trying to become more than ourselves, caapable or more tasks in less time grasping tighter and tighter to this shifty notion of perfection. This is something that computer music has to grapple with on a fundamental level at all times. Music is one of the most human endeavors. While it does help us in many ways it serves no inherent biological purpose to us, yet across time and space all of us have been drawn to create or listen to some form of it. In a way, and perhaps at its weakest interpretation, computer music is a way of discretizing the human experience of music, making it into something that can be replicated and learned by machines and making impossible forms of expression reachable. But good computer music, and good formats and interfaces for it, as noted in this chapter can allow humans to transcend what we alone can do, rather than merely try to replicate or overextend ourselves beyond what feels like art of expression. The laptop orchestra itself is an instrument that re-mutualizes human experience and sensation with the abilities and precision of computers. For one thing, an orchestra is inherently a performative and colaborative institution, meaning that it necessitates human contact in way that merely sitting at a computer making some beeps and boops doesn't. Yet unlike a traditional orchestra, it can be accessible to those without extensive training experience or skill on a physical instrument. It is also customizeable and is able to push the boundaries of what is musical, which is something artists have been pushing, reconstructing, and deconstructing forever.
Basically I love the example of the laptop orchestra in this chpater and it got me to think about it in a slightly different light and also I got to see the making fo the salad bowls. The salad bowl speakers are very cool. I want to be in Slork so badly! I've never been in an orchestra and this would be such a cool way to do it!
Now for a relatively brief statement on the interlude, I loved it on so many levels, from the cat's sarcastic comments to the idea of a return to the master up in the hills of Oregon. Very zen and very apt following the interface chapter which very much invokes the idea of balance between the human and the technological. My favorite part of the interlude by far though was how zany it was. The instruments Perry made were hilarious and delightful for the sake of invention but also for the sake of amusement, which is something I often feel research in academic contexts sorely lacks. I apprecaite the principle that funny is often better than serious. I feel I am probably not alone in always feeling the need to make every thing I do or make a very contrite or serious thing. Even just with my audiovisualizer last week, I felt like choosing to make something I found delightful and amusing was a bad move relative to things that were more beautiful or thought-provoking. As much as I do love design and art that is serious and thought-provoking, it can't always be. Also, something I am working to unlearn in this class and in my life in general as an artist right now is that jsut because something isn't genius or infinitely deep or wise doesn't mean it isn't worthwhile or capable of moving someone. In fact a lot of the best media I consume gets through to me and sticks in my head precisely because it is funny and playful rather than serious. I think because I ttry to take myself and the work I do too seriously I miss out on enjoying it and taking pride in what I do for it's own sake. I appreciate that this interlude has reminded me of this again.
See you tomorrow for a HW 3 update!
HW 2 "Final"
Oct 18, 2021
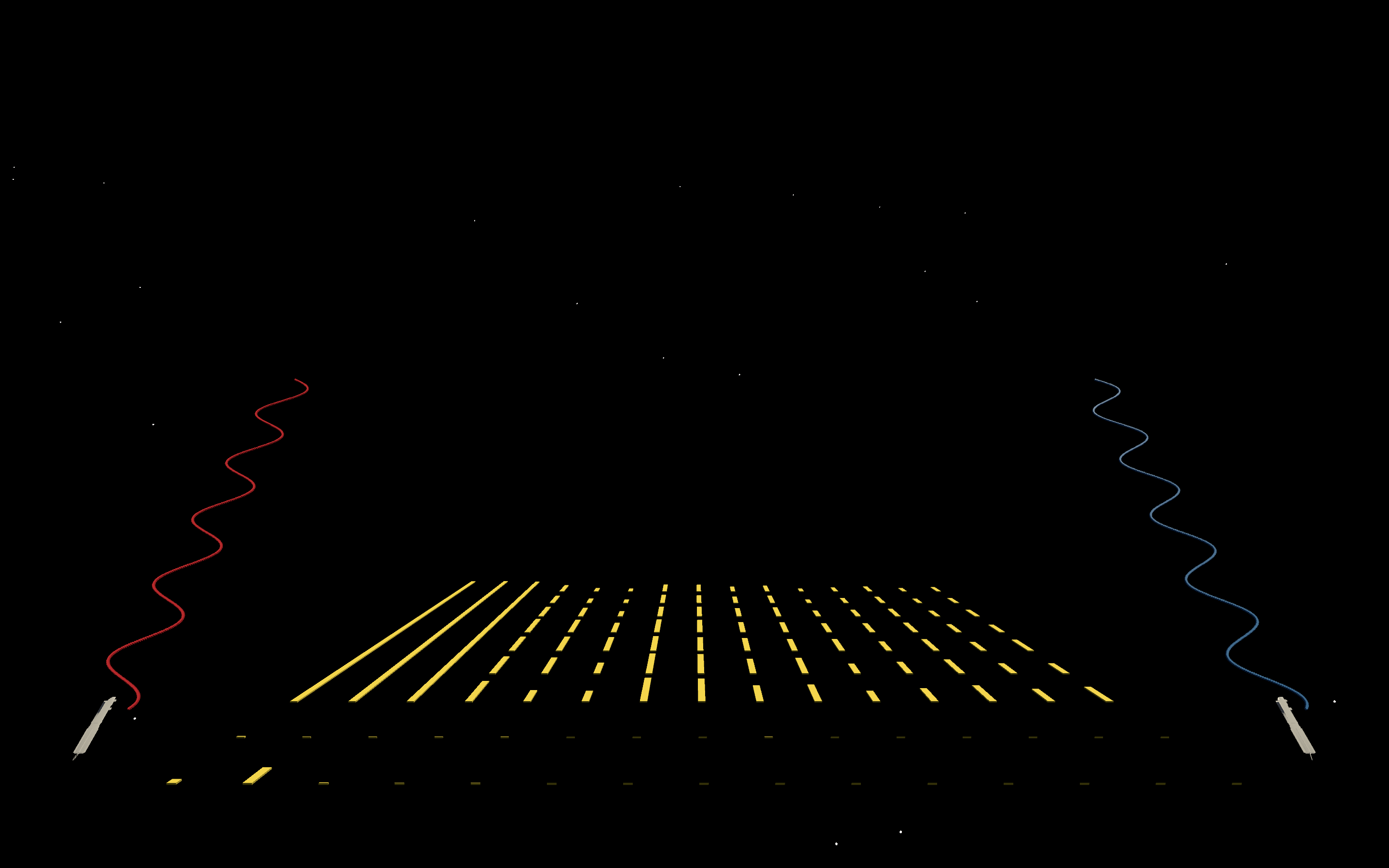
SoundCrawl
Here is the "final" product of my Audiovisualizer! (whatever "final" may mean).
SoundCrawl is a responsive Audiovisualizing tool with a fun Star Wars-y twist. Sound can be played into a mic and SoundCrawl will visualize spectra and their histories as well as time domain wave forms. The visual aspects of this tool are based off of the iconic design of the opening crawl of the Star Wars movies, which has been able to evoke a feeling of excitement, anticipation, and awe in fans across the world for decades now. I combine this design with minimalist text-like representations of audio spectra and their hisotries, as well as lightsaber like time domain representations. Now as you play with SoundCrawl be sure to keep your ~perspective~ in mind and may the force be with you!
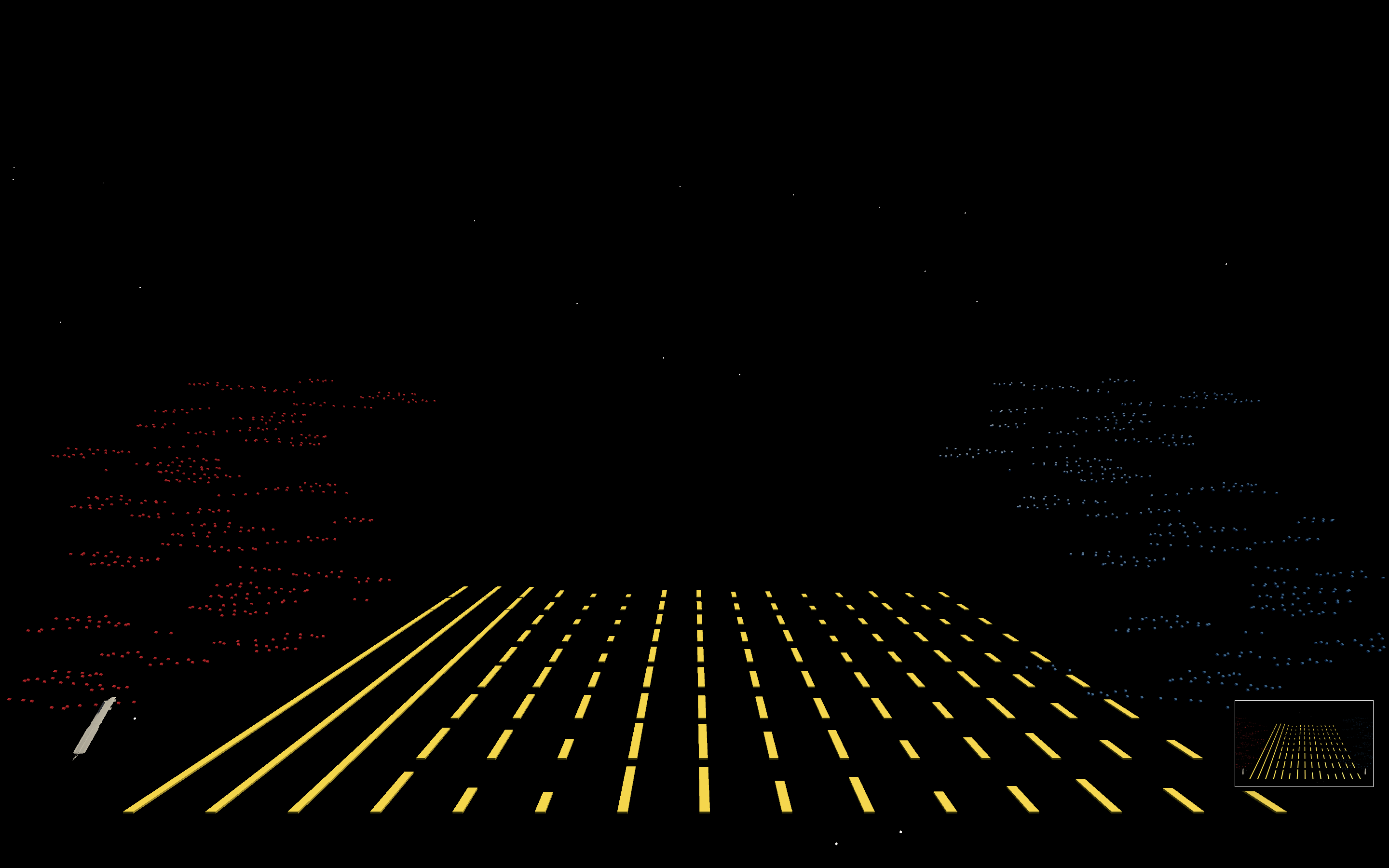
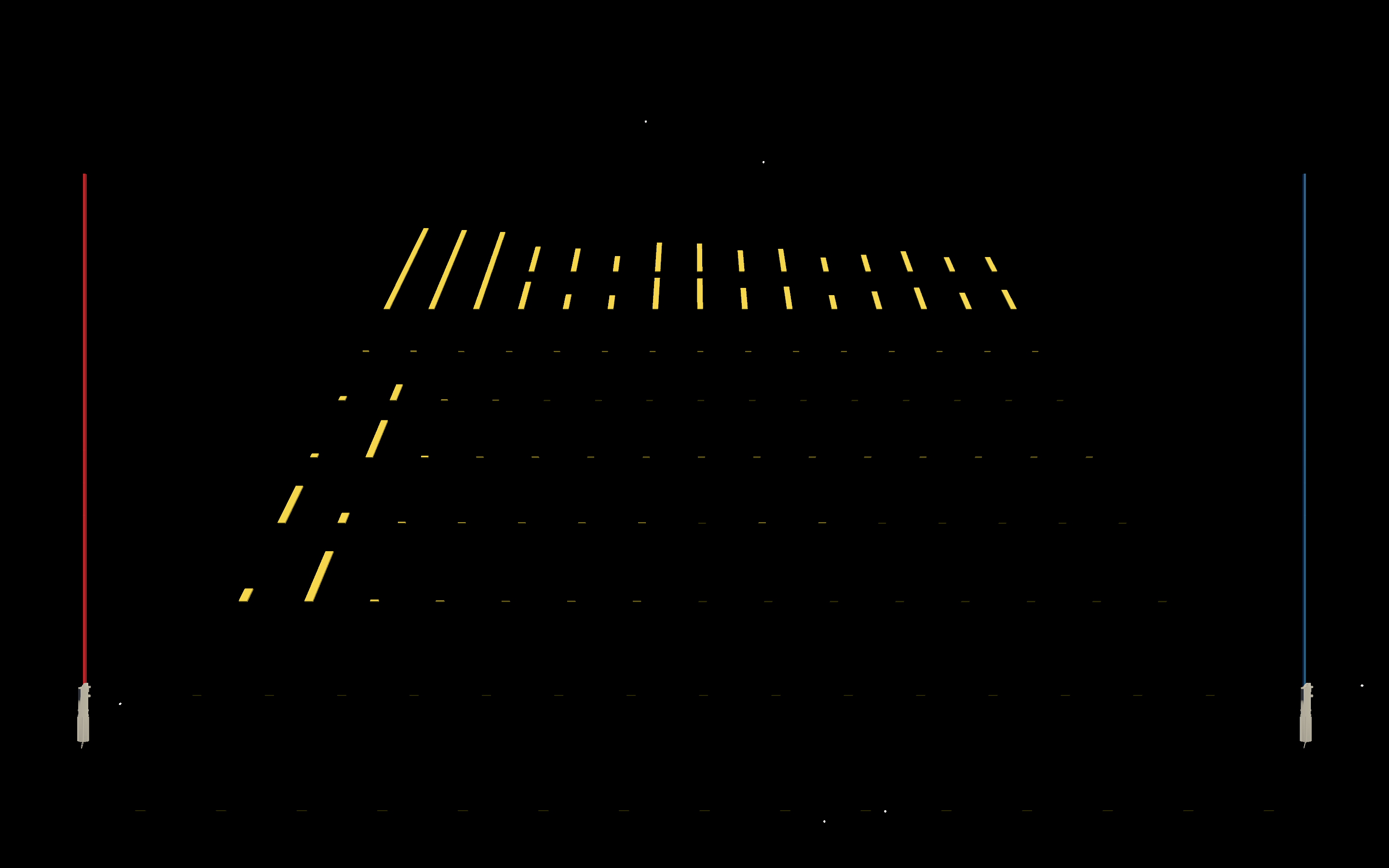
Screen Caps of SoundCrawl in action:

SoundCrawl and a clarinet-like input

SoundCrawl with some perspective and some crazy time domain inputs

SoundCrawl in a moment of silence

SoundCrawl doing its thing
Video Demos:
Narrative: The End of the Jedi
SoundCrawl in Action!
Play with the narrative or AV versions here (both MacOS): (no extra instructions necessary...just have fun!)
Narrative Version: The End of the Jedi
Source Code (Unity Project) Here for the curious:
The purpose/idea behind SoundCrawl is described in the leading paragraph, but here I'd like to acknoweldge challenges and help I recieved. I have had many many challenges in crafting this project, poured many hours of sweat and anxiety and heart into it. I am not a super strong coder so learning and messing around with unity has been a challenge. Getting the change in perspective to work smoothly was also a huge challenge that I didn't completely overcome admittedly. I also of course had loftier plans for every aspect of this project but time (and my sanity) was limited and isn't that the greatest challenge of them all?
I'd like to thank and acknowledge the 256A teaching team Ge and Kunwoo for all of their help and moral support in regards to unity and working out technical details. Thanks also to my classmates for all their suggestions and help even if I didn't always have time to implement all of it :/. The original design for the Star Wars crawl also is Lucasfilm's, as with the music in the AV video and in the narrative. I also used the TDX deepnot implementation from chuck examples and the lightsaber 3D models I found here: Lightsaber models
Thanks and may the force be with you, always!
Reading Response #4
Oct 17, 2021
Programmability & Sound Design
Bit of a shorter response today, but I'd like to say a bit about principle 4.3 of Artful Design, build complexity as the sum of simple elements, as well as 4.1 that programming is inherently a creative/design-filled endeavor. In building my audiovisualizer I have been thinking of how to actually put into practice a complex, moving, feeling things out of small sub parts like, often times simply cubes and spheres. For one thing it's very overwhelming starting off with such simple tools and being expected to do something not only remarkable, but also evocative with them. But it's a fun challenge that is reinforced throughout Artful Design. Simplicity is key, but abstraction and duplication can and should be added on to what is mmaybe even beyond sensicle, but then drawn back to taste. I appreciate this idea, although I'm not sure I have quite embodied it.
That being said, I found the example of the TDX deep note not only kind of ironic (because I am using it as part of my audiovisualizer project) but also very enlightening. Usually I think of the TDX deep note as chaos drawn together to simplicity, but from a coding perspective I think the opposite is true. We start with just a simple array and do a bunch of manipulations on it to actually reach the final chord at the end. I think this is why this sound became so iconic immediately. Not only does it just sound cool, but it plays with our notion of simplicity vs complexity, and I have always found it a very evocative and useful artsitic idiom (if you could call it that).
On the other hand, in relation to coding/programming as an inherently artsitic tool I have foudn that to be true in my experiences. Unlike some students who may have come into college trying to learn coding for its own sake (or for the sake of making money...which is understandable but perhaps not as fulfilling), I have always seen coding as a means to an end. For me it was first a means to extract scientific data as part of astronomy research. But through my experiences at CCRMA I have come to see it as creative tool, an instrument even that takes skill and practice and more than a little determination to deal with. Coding for computer music has taught me to code on my feet, to imagine what I want to create, or simply just start creating and backtracking on my code after the fact, after I have truly discovered what the thing I am trying to make is. That is what is so challenging about computer music, but also what is so exciting about it. It's not always something you can look up on stack exchange (if even at all depending on the language), it feels like you need to personally awlays whack your way through the weeds of your own code, which is why I think it can be and honestly still is intimidating for me. But it is so satisfying to have a "final" project (whatever that means) knowing that I struggled with how to implement it myself from such a fundamental level.
That's it for now! See you tomorrow for the audiovisualizer!
Milestone HW 2
Oct 11, 2021
Here it is:
Still got a bit of tweaking to do on the Audiovisualizer but mostly ready for the next step!
Reading Response #3
Oct 10, 2021
Visual Design
Today I am responding to some hard hitting ideas from Chapter 3 of Artful Design, namely the concept of strange design loops and simplifying form (principles 3.4 and 3.14). It's difficult for me to wrap my mind around these concepts at time, but the chapter really articulates through its form itself that starting from simplicity (or in this case a literal void) is the premise on which all good design rests. As a matter of practicality and also as a matter of spotlighting important features, ge has claimed in class and in the book alike that simplification has to be an early step in the design process. We may have lofty ideas but you can't shove them down the user's proverbial throat with a lot of complicated actions, movements, or visuals. Artful design should be elegant and feel inevitable, in the way that simple, beuatiful ideas like Euler's fomrula from the first chapter do.
I see strange design loops as an extension of the simplification principle. Design loops only achieve their loopiness (for lack of a better word) when there is space in the design such that it can be percieved. When the medium and message bleed into each other, it is because unnecessary elements have been weeded out to make room for the delightful recursive core of the design.
As for how to actually make these design loops in practice... I have no idea. I think like imbuing design with the sublime it is really difficult to parse out an actually method of coming up with new design loops. It seems like a happy coincidence born of thoughtful and simple design choices. I know on some level that planning has to go into the creation of loops. The zipper pencil bag was clearly planned, the hands writing themselves probably didn't just show up out of the paper, the looping and balanced plot of the original six star wars movies was meticulously planned and reinforced with visual parallels. But to me it almost seems like making these loops is an act of discovery rather than creation or generation, in much the same way as designing the sublime into something is.
Like we talked about in class, we stumble upon our own personal grand canyons in order to understand the sublime. I think we also have to stumble upon design loops that really speak to us in order to invite them into our design. Perhaps there's a better way of looking at this than just kind of throwing my hands up and saying I don't really know how it happens but that's honestly where I'm at right now in relation to this idea. I certainly have had the experience of discovering strange design loops for myself, but they have all been so distinct to the project that the process of finding them didn't seem replicable. I will have to give this more this more thought moving forwards, but I'm excited to do it!
HW #2 Progress Report 1
Oct 6, 2021
My Audiovisualizer?
So I made a thing...I guess?
I had an idea to make a Star Wars inspired AV that used the fundamental and iconic design of the opening scrawl/ crawl? of Star Wars. That design itself is such a wonderful one, besides being recongizeable it also summons great joy to me and many others and has visual, sonic, and textual associations I thought would be fun to see in an AV. I also had the idea of running Star Wars themes and music (maybe a chuck-made medly) as part of my narrative but I am still thinking about it.
In terms of the design itself, I tred to emulate the colors and fundamental design elements in the scrawl: the yellow text at a 45 degree angle from the viewer, the zippy but not too fast scrolling speed, the black background (with stars I haven't added). I didn't have a great way of visualizing the waveform itself so I kind of just put them on the side and then Kunwoo and I decided that looked like lightsabers which isn't part of the original design of the scrawl but makes me happy and excited and I think works well visually.
I struggled implementing what I have so far, and I have so much more to do! It took me about 2 straight days of work to get familairizied enough with unity to make this and code up the scrolling, the repeated spectrograms that serve as the history and move things around and make them look presentable. I still have a lot of ideas for the visual/interactive design elements. I'd like to have stars in the background that change brightness with amplitude. I also might change the look and color of the lightsabers a bit more. I like the color of the spectrograms but they don't convey as much info as they could if the frequencies were in log bins for instance (there's a lot of dead space on the right right now). I also need to tweak the scroll speed and connect it to some attribute as well as the generation rate of spectrograms. I also have a more far-fetched idea of making some easter eggs, like have the lightsabers change colors or having them somehow battle each other and make lightsaber noises when some event happens or mayne as part of my narrative.
That's it for now folks! May the force be with you. Here's a demo video:
Reading Response #2
Oct 3, 2021
Design to Democratize Expression
Today I am trying to form a response to the idea of designing games as tools to make expression accessible to a wider audience as exemplified in Chapter 2 of Artful Design (particularly Principle 2.7: Design to Lower Inhibition) as well as the video essay "Aaru: The Idyllic Video Game Sublime". Video Essay by Ge Wang In both the essay and the chapter, Ge discusses the delight and fundamental satisfaction that people gain from being able to freely express themselves (aka "play") in a medium that supports that kind of exploration. In Artful Design, the discussion centers around musical games and the idea of amateurism as a form of play, while in the essay Ge describes the open-world aspects of Assasin's Creed Origins and how they lend lend themselves to in-game exploration and contemplation. Music, Ge claims, was originally a fundamental human tool to express ourselves that has been co-opted by people who seek to commodify it. By creating musical games he seeks to reintroduce the aspect of play in creating music as well as make it accesible to those who are not professional musicians or in training to become ones.
I was surprised (although I guess I should know better at this point) how quickly and profoundly these ideas struck me and rang true. It feels true to me that playing video games is seen by society as more of a frivlous pasttime than serious endeavor. I'll admit I held these beliefs myself until a few years ago when I was introduced to Minecraft for the first time. There is something transcendent about that game, something calming and explorative and expressive I never would have thought to associate with video games before I played that one. Playing Minecraft is now a kind of meditation to me, a way to connect with friends and other loved ones across vast distances while exploring a computer generated terrain that never ends. Playing Minecraft reminds me of the play time I was fortunate enough to have as a child, where no one was expecting anything of me and I could just move through the spaces and ideas in my mind freely.
When I was younger I also used to "play" with music. I would get ideas and sing them in the shower, or play them on the piano or just listen to them in my head. When I was sad or nervous or stressed or sometimes at random times at night I would write down lyrics. Since I was a little kid I didn't share these musical ideas with anyone other than occaisionally my inquiring parents. So the music was just for me. I could make it when I needed or wanted to and I could have fun doing it, even if I ended up accidentally writing a song that already existed or that didn't make any sense. Of course as a kid I did listen to music made by professionals and sold to me and my parents by corporations trying to make money off of it. But it didn't matter to me then. I could make it and enjoy it and I could listen to professionals make music and enjoy it and I didn't see one as taking anything away from the other.
When I got to middle and (more importantly) high school that started changing. Not only did I not have time anymore to play with toys or make stupid little maps and stories like I did when I was a kid, I started to have people evaluate the music that I was making. I was fortunate enough to have access to private piano and voice lessons, which I didn't always enjoy but never really took anything away from my own expression. It was when I started to be graded on my singing and compared to others that I started the slow but steady process of shutting down my own means of musical expression. Over the course of high school, where I spent most of every day practicing singing and thinking about singing, singing became more of a chore to me. I was told to save my voice outside of class and lessons, which felt like a way to silence my own expression of music in favor of other peoples'. In high school I did make my own music, and it was better than when I was a kid because I understood music and my instruments and all my tools better. But as time went on I started to recede into myself for fear of judgement and comparison and I became so afraid of sharing my own music that I stopped telling people that I did it or was interested in it and I only let very few people hear it. In college, this somehow got even worse. I was so burnt out and filled with self hatred that I basically stopped writing and making music altogether, for almost years at a time. Since the start of the pandemic I have been slowly starting to come out of my "shell" and have been more willing to share my own music, but it's still just very small steps at a time relative to what I was capable of as a child.
Now someone reading this might not care about some random girl being too afraid or too bad at music to show it to anyone, but this chapter has got me thinking my experience is part of a larger, systemic problem. When we make people feel like their music and their ideas aren't worth anything, for the sake of promoting the work of a few rich people mostly from the same demographics, we as a society are fundamentally misunderstanding the purpose of music. It belongs to everyone. It can't be gatekept by people who know music theory or people who fit into some mold better. Music is a tool of human expression, a way that we play, explore, and experience the sublime like we did when we were kids or when we play a really cool game. Yes, I allowed this to happen to myself, but I think I was pushed in that direction by forces larger than my own feelings of unworthiness. I think Ge is right that re-democratizing music is not only ideal, but important for humanity. This chapter has brought up a lot of feelings and old things for me, but I'm grateful it did. I am going to keep this in mind when I do things that are "unproductive" or purely for expression for the foreseeable future.
HW#2 Update 1: Learning the things
Oct 1, 2021
Learning Unity,Chunity, and Audio-visualizin'
I tried to learn Unity once previously for a physical modeling class I took last Spring, but with no guidance on how to learn Unity I was extremely intimidated by on eof the higher level intro tutorials about design a whole game without going over the basics of this is where things are and how to add scripts to things and such. Since then, I have kind of seen unity as an intimidating 'black box' for people who are better than me at coding. But the rollaball tutorial was surprisingly engaging and informative. I feel like I actually have a decent grasp of the basic systems in Unity and how you can adapt them to make cooler and more robust scenes and experiences. It was so satisfying getting the ~literal~ ball rolling. I also loved adding the little obstacles and having the ball eat them. It was really enjoyable to feel like I accomplished something, even something small.
Learning Chunity heightened the experience of learning Unity even more. While the graphics and implementing the physics was cool (and I was grateful for having a tiny bit of graphics exeprience from the Spring quarter class I mentioned), making music and things sound cool is what I'm here for. I really appreciate being able to build off of the Unity rollaball tutorial and just add new features to it with chuck. The tutorial was short and easy to follow and the results were very satisfying as well. I particualrly enjoyed when I was in game mode and was able to silence the incessant beeping of the spatialized obstacle by "eating it". There was something so simple but fun about the little rollaball game with the sound added. It was almost like the creators read artful designedand made the tutorial their own personal zipper pencil case. I also found the Chuck code pretty easy to understand and I tried to make sure I knew what every line of both chuck and C# meant. (Though I admit the adding multiple brackets when using a value within the chuck code tripped me up a bit). I honestly still can't tell the difference between C# and C++ (which goes to show how robust my c++ knowledge is...:/). But either way they are both lightyears better than javascript.
I loved the Audiovisualizer tutorial as well. I was right along with you guys laughed at the WTF code snippets that felt like weird artifacts of some kind. It was informative, brief, and even more entertaining than making the rollaball game. It was so funny taking apart the whole little sample scene and sky background and replacing it with some dancing blocks.
I have come up with some preliminary ideas for my AudioVisualizer though I'm sure they are probably going to be harder to implement than I anticipate and I will have to pivot. The first idea was the to create a sonic ocean or beach scene with the spectrogram history as waves on the shore and the waveform as a boat riding the the spectrogram (or more likely a little sun in the sky of some palm trees or soemthing ). I was just thinking about how calming and intrinsically human it feels to lay on the beach and listen to the ocean and bird sounds around you. Another idea I had was something like the scrawl of the Star Wars opening credits scenes. The scrawls are so meaningful and such an excellent example of minilaistic but effective design to me. And they would be a way of showing history easily, but I haven't yet thought of how to incorporate the overall waveform into that setup yet. That's what I've got so far! Plan to have somewhat of an audiovisualizer by the end of the weekend!
Reading Response #1
Sep 26, 2021
Who are we designing for?
Hi! I’m Kathlynn, and this is a response to the themes of designing for oneself and an audience presented in Artful Design’s Principle 1.7 : Design is an articulation of preference, as well as Principle 1.17: Design should understand us.
The first chapter of Artful Design, through these above principles and their discussions, makes the argument that good, human-centric design (which artful design is by definition) articulates the preferences of the users of the design, through a filtered lens of the designer’s specific ideas and experiences. What this fundamentally seems to mean to me is that a good design is able to understand and recognize its audience’s needs and desires and provide for them in a way that is facilitated by the creator. In other words, no design is made in a vacuum. There is always an audience or user in the back of a good designer’s mind. Someone who will get something out a design, someone who will feel seen even in some small way by the design.
When I first read this I was admittedly confused by the idea of designing for an audience. I know that all art and projects are made for some kind of audience, but it almost seemed contradictory to me to design both for oneself and from one’s experiences but ultimately for an external audience. If design is an articulation of preference, it initially made more sense to me that it would be an articulation of the designer’s preferences, a design that represents or comments on the designer. I now recognize this as a gut reaction based on something I struggle with in my daily life as an artist as well. How can something be of me, but for someone else? I think I fear the vulnerability that comes with creating for an audience, and so I try to convince myself that everything I make and think is for myself. And if it’s just for me, no one else needs to experience or judge it.
The more I thought about it and continued thinking about our discussions on the humanity and universality in good designs the more I started to consider that “articulating the preferences” of an audience might not be in practice different for articulating my own. I am not so special as to think what would be meaningful or useful to me would not be meaningful or useful to a wider audience. For instance, if I designed a mediation app like Calm based on my personal experiences with anxiety and depression and what soothe me personally, that would appeal to a larger audience of people who have had similar experiences. Trees and rain sounds are pretty universally calming… It’s true that no person has the same life or set of circumstances, but everyone is tied together through their shared humanity. A good design of such an app would be relating to and seeing the app’s users through my own life experiences.
It isn’t possible or even necessary to please everyone with a design, but I think that isn’t the point the chapter was trying to make. The point is that design should be thoughtful enough that there is an audience that is can speak to regardless of whether it actually reaches them. There’s definitely more to the success of a product or an idea than having a good design. Those zipper pencil cases from earlier in the chapter are delightful and a great design, but not every person who can have one does. Design doesn’t need to please everyone, or even please anyone. It just needs to make those who encounter it feel understood in some way. While I can as a designer try to appeal to the humanity of the audience in some way, I don’t necessarily need to please them or engage them in a way that is outside of my own understanding of what it important and worthwhile in a design.
Design Etude #1 and Chuck Exercise
Sep 26, 2021
Design Etude
Part 1:
1. Fluffy santa robe
2. Pink rebellion laptop sticker
3. The metaphor ring
Part 2:
My fluffy Santa robe is not exactly visually beautiful per say, it’s now a bit of an eyesore after almost 5 years of use. But I find the feeling of wearing it beautiful, the softness of the fabric and the fluffy white inside of the hood still wonderful and soothing to the touch. I also love that its distinctive red and white coloring and the existence of the white fluffy trim on the sleeves and in the hood looks a little anachronistic (if that’s the right word for this) during any season other than winter/Chrsitmas time. Its function is to cover my body and keep me warm, but love the way it fits and feels on my body after a long day of squeezing myself into more socially acceptable shapes. The Santa robe enables me to embody myself better than any other article of clothing can and does it with Christmasy whimsy. It is a means to an end of clothing myself when at home, but an end in itself because it represents the ideas of home and comfort.

My favorite sticker, the only one I have on my laptop case, is a bizarrely colored emblem of the rebellion from Star Wars. Its function is fundamental to decorate and to stick to a flat surface, which it does decently well (although it was very hard to get off of my laptop case and onto a new one when it broke). It is also meant to represent a fictional organization and idea fighting against a tyrannical regime in a fictional universe that has come to mean so much to me and millions of other people around the world. The symbol itself represents Star Wars, and the “good” side of Star Wars, although in the series the lines between good and evil aren’t always as clear as belonging to an individual symbol. What really makes this ticker beautiful to me isn’t only what it represents, but how it represents it. Most rebellion paraphernalia found on Star Wars merchandise is colorless or reddish orange as seen on objects and clothing in the Star Wars universe. This sticker has the rebellion insignia in bright pink over a neon green background with a teal border. The colors aren’t accurate to the context, nor do they represent a specific commentary on Star Wars or the rebellion that I know of. They are merely bright colors that feel feminine and exciting in a way that Star Wars as a franchise often isn’t given credit for. That apparent contradiction and randomness makes me like it even more than any of my other Star Wars stickers. It is a means to an end in decorating my laptop, but an ends in itself in evoking my favorite franchise with a personalized taste excitement and femininity.

My “metaphor” ring is among my most prized possessions. I got in a marketplace in Athens when I was 15 and have worn it every day since then. It is ring, so its function it to decorate and fit on my finger, but it means so much more to me than that because of what it represents and how it looks. The ring is sterling silver but coated with a bronze color that has faded to look more lie gold over time. The centerpiece of it is an outline of a diamond made from the same material as the rest of the ring. It evokes a diamond with only the material of the band itself, which is so simple and elegant to me. I fell in love with this ring the first time I saw it because of how poignant it felt to me to wear an “empty” diamond on my finger. It represented a rejection of materialism above meaning and a rejection of relying on physical, tangible objects to define me. I could look like an outline of something in some way, but that doesn’t mean I had to be the thing itself. I dubbed it the metaphor ring and every day it reminds me of those perhaps overwrought #deep thoughts I had as a teenager, but also of my Greek heritage and the incredible time I have spent there with my family. It reminds me of everything I have been through while wearing it and make me feel a little bit better knowing that its still there when I look at my hand. The ring is a means to an end in the sense that it is a wearable and functional piece of jewelry, but an ends in itself because of its thought provoking shape. You can read more about it on my very crappy older blog here:
Crappy Blog (proceed with caution)

Part 3:
Decorating new furniture around the house with other household objects:


Replacing boring smelling hand sanitizer and soap with nice smelling fall things:

Chuck Exercise:
About Me
Hello there! I am Kathlynn and I am trying my best.