Difference between revisions of "Project-jos-320c-2021"
From CCRMA Wiki
(Add source code pointer) |
(→Test Pluck Help: update doc) |
||
| (14 intermediate revisions by the same user not shown) | |||
| Line 18: | Line 18: | ||
* JUCE GUI Editor used (very quick) | * JUCE GUI Editor used (very quick) | ||
* Band-setting sliders will be programmatically laid out dynamically | * Band-setting sliders will be programmatically laid out dynamically | ||
| + | ** Later planning to draw the T60 curve directly, like many EQ interfaces these days | ||
* Configured for waveguide string loop filter | * Configured for waveguide string loop filter | ||
| − | * Can also be used to design late reverb | + | ** Can also be used to design late reverb |
| − | + | === Update 2021-05-06 === | |
| − | [[file: | + | * Changed name T60Designer to LoopFilterDesigner |
| + | * Letting go of Reverb case for now (planning a separate plugin) | ||
| + | * Created LoopFilterDesignerGUI from T60DesignerGUI and added a Tabbed Component | ||
| + | * Moved T60DesignerGUI to Tab 1 | ||
| + | * Created a new IRDesignerGUI for Tab 2 | ||
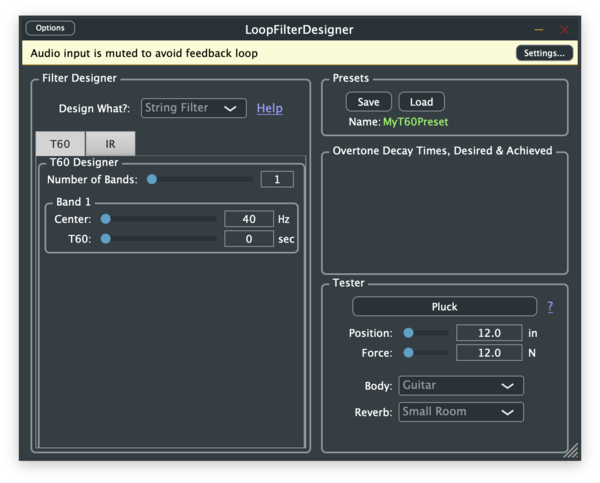
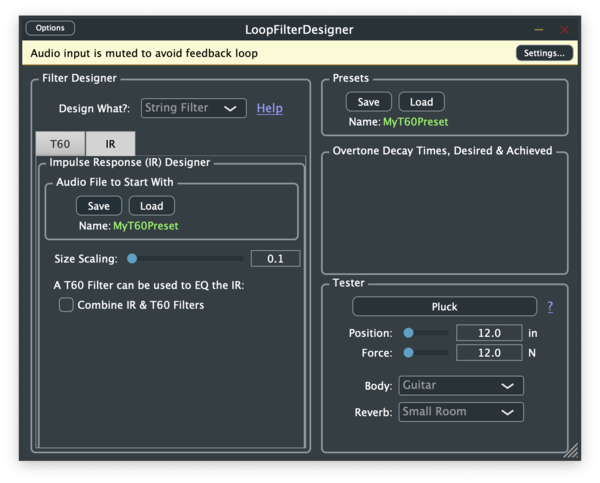
| + | * Revised GUI prototype with Tab 1 and 2 selected, respectively: | ||
| + | [[file:T60Designer.png|600px]] | ||
| + | [[file:IRDesigner.png|600px]] | ||
| + | === Update 2021-05-08 === | ||
| + | * Started prototyping the GUI again, this time in PGM | ||
| + | * PGM a little harder to work with at this point, but run-time editing is huge, and XML GUI description much better | ||
| + | === Update 2021-05-16 === | ||
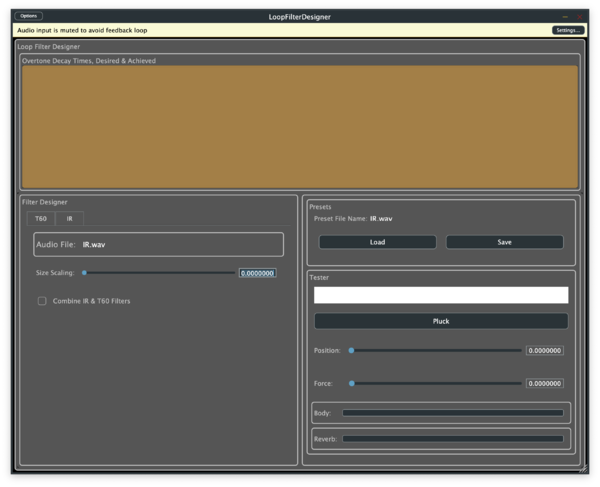
| + | * [https://youtu.be/tsm1hp-X01w Remade GUI in PGM] and changed its layout a bit: | ||
| + | [[file:LFD-GUI-2021-05-16.png|600px]] | ||
| + | * The reason for making the plot more prominent at the top is to facilitate direct manipulation, as in the EqualizerExample | ||
| + | * Now there is no need to show all the band design parameters (which requires programmatic layout) | ||
| + | * Due to bug(s), I cannot create Classes in PGM (for editing groups of widgets all at once) | ||
| + | * I am suspending efforts on GUI development and moving to implementations under the hood | ||
| + | * I reported the bugs and may eventually work to debug PGM in order to resume GUI development | ||
| + | === Update 2021-05-29 === | ||
| + | * Discovered that it is super easy to edit the .xml of a PGM GUI - faster than using PGM itself! | ||
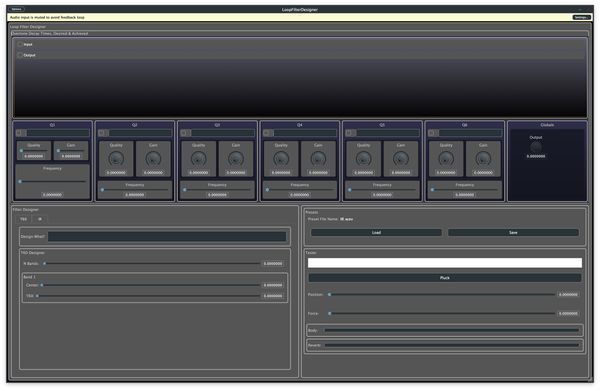
| + | * Pulled in the PGM EqualizerExample GUI as the starting point for my editable T60 GUI Plot: | ||
| + | [[file:pgmxmlhack.jpg|600px]] | ||
| + | * In Emacs, changed `parameter="string"' to `<!-- parameter="string"-->' in the .xml for now, so it will load without errors | ||
| + | * Getting into the .xml showed me differences that led to working class-editing! | ||
| + | ** Apparently it is necessary to define some number of Nodes before Classes will work. | ||
| + | ** (I copied the Node definitions from EqualizerExample/Resources/magic.xml into my .xml) | ||
== Project Source == | == Project Source == | ||
| − | See the <tt>jos</tt> directory of the [https://cm-gitlab.stanford.edu/jos/320C-2021 320C-2021 GitLab project] | + | See the <tt>jos</tt> directory of the [https://cm-gitlab.stanford.edu/jos/320C-2021 320C-2021 GitLab project] which can be cloned as follows:<br/> |
| − | + | <tt> | |
| − | + | git clone git@cm-gitlab.stanford.edu:jos/320C-2021.git | |
| + | </tt> | ||
| − | == | + | == Loop Filter Designer Help == |
| − | * | + | * Loop Filter Designer is an audio plugin that designs, tests, and exports digital filters to other compatible audio plugins. |
* The filter design is specified as the desired decay-time in each frequency band. | * The filter design is specified as the desired decay-time in each frequency band. | ||
* Decay time is specified by [https://ccrma.stanford.edu/~jos/mdft/Audio_Decay_Time_T60.html T60], which means "time in seconds to decay by 60 dB" (a term commonly used when studying [https://ccrma.stanford.edu/~jos/pasp/Artificial_Reverberation.html reverberation]). | * Decay time is specified by [https://ccrma.stanford.edu/~jos/mdft/Audio_Decay_Time_T60.html T60], which means "time in seconds to decay by 60 dB" (a term commonly used when studying [https://ccrma.stanford.edu/~jos/pasp/Artificial_Reverberation.html reverberation]). | ||
| − | * Presently | + | * Presently the only filter type is a String Loop Filter (loop filter used in a [https://ccrma.stanford.edu/~jos/swgt/ digital waveguide string model]) |
| − | + | * The same approach can be used to design Late Reverberator (feedback filter used to simulate [https://ccrma.stanford.edu/~jos/pasp/Air_Absorption.html air absorption] in an [https://ccrma.stanford.edu/~jos/pasp/Acoustic_Wave_Propagation_Simulation.html acoustic wave propagation model]) | |
| − | * | + | |
| − | == Test Pluck Help == | + | === Test Pluck Help === |
| − | + | The "Pluck Tester" panel in the lower-right corner provides a Pluck button for hearing the sound of a plucked waveguide string using the loop-filter designed by Loop Filter Designer. When you like what you hear, you can Save it out as a Preset that any compatible waveguide-synthesis plugin can use. | |
== Audio Plugin Development Workflow Summary == | == Audio Plugin Development Workflow Summary == | ||
| − | # | + | # Design the GUI using [https://foleysfinest.com/developer/pluginguimagic/ Plugin GUI Magic] (or [https://www.youtube.com/watch?v=mJbXZgIW6xs JUCE GUI Editor]) |
| − | # Implement the plugin | + | # Implement the plugin (which can go in parallel with professional GUI development) |
| − | + | # Develop final image assets, color palettes, look-and-feel styles, etc. for a professional GUI appearance and incorporate them | |
| − | # Develop final image assets for a professional GUI appearance and | + | |
Latest revision as of 01:08, 2 June 2021
Contents
JOS 320C Project
Goals
- Make my first "meta plugin" that writes out files for other plugins to read
- Learn how to make better GUIs for plugin Editors
Plan
- Look at some 220C projects for general orientation on project reporting
- Read ahead in the course schedule to learn about GUI options
- Decide on a file format: XML? Plain text? Encrypted?
- I am starting with plain text, and planning to include a hash string generated by a secret algorithm to detect modification if/when needed
- I am now reading all GUI-related JUCE tutorials that are new since I last looked
GUI Prototype
- JUCE GUI Editor used (very quick)
- Band-setting sliders will be programmatically laid out dynamically
- Later planning to draw the T60 curve directly, like many EQ interfaces these days
- Configured for waveguide string loop filter
- Can also be used to design late reverb
Update 2021-05-06
- Changed name T60Designer to LoopFilterDesigner
- Letting go of Reverb case for now (planning a separate plugin)
- Created LoopFilterDesignerGUI from T60DesignerGUI and added a Tabbed Component
- Moved T60DesignerGUI to Tab 1
- Created a new IRDesignerGUI for Tab 2
- Revised GUI prototype with Tab 1 and 2 selected, respectively:
Update 2021-05-08
- Started prototyping the GUI again, this time in PGM
- PGM a little harder to work with at this point, but run-time editing is huge, and XML GUI description much better
Update 2021-05-16
- Remade GUI in PGM and changed its layout a bit:
- The reason for making the plot more prominent at the top is to facilitate direct manipulation, as in the EqualizerExample
- Now there is no need to show all the band design parameters (which requires programmatic layout)
- Due to bug(s), I cannot create Classes in PGM (for editing groups of widgets all at once)
- I am suspending efforts on GUI development and moving to implementations under the hood
- I reported the bugs and may eventually work to debug PGM in order to resume GUI development
Update 2021-05-29
- Discovered that it is super easy to edit the .xml of a PGM GUI - faster than using PGM itself!
- Pulled in the PGM EqualizerExample GUI as the starting point for my editable T60 GUI Plot:
- In Emacs, changed `parameter="string"' to `<!-- parameter="string"-->' in the .xml for now, so it will load without errors
- Getting into the .xml showed me differences that led to working class-editing!
- Apparently it is necessary to define some number of Nodes before Classes will work.
- (I copied the Node definitions from EqualizerExample/Resources/magic.xml into my .xml)
Project Source
See the jos directory of the 320C-2021 GitLab project which can be cloned as follows:
git clone git@cm-gitlab.stanford.edu:jos/320C-2021.git
Loop Filter Designer Help
- Loop Filter Designer is an audio plugin that designs, tests, and exports digital filters to other compatible audio plugins.
- The filter design is specified as the desired decay-time in each frequency band.
- Decay time is specified by T60, which means "time in seconds to decay by 60 dB" (a term commonly used when studying reverberation).
- Presently the only filter type is a String Loop Filter (loop filter used in a digital waveguide string model)
- The same approach can be used to design Late Reverberator (feedback filter used to simulate air absorption in an acoustic wave propagation model)
Test Pluck Help
The "Pluck Tester" panel in the lower-right corner provides a Pluck button for hearing the sound of a plucked waveguide string using the loop-filter designed by Loop Filter Designer. When you like what you hear, you can Save it out as a Preset that any compatible waveguide-synthesis plugin can use.
Audio Plugin Development Workflow Summary
- Design the GUI using Plugin GUI Magic (or JUCE GUI Editor)
- Implement the plugin (which can go in parallel with professional GUI development)
- Develop final image assets, color palettes, look-and-feel styles, etc. for a professional GUI appearance and incorporate them