Difference between revisions of "Project-jos-320c-2021"
From CCRMA Wiki
(→T60 Designer Help) |
(→GUI Prototype: Changed plugin name to LoopFilterDesigner, moved T60Designer to a Tab, and added an IRDesigner Tab) |
||
| (14 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | = JOS 320C Project = | |
| + | |||
| + | == Goals == | ||
* Make my first "meta plugin" that writes out files for other plugins to read | * Make my first "meta plugin" that writes out files for other plugins to read | ||
| Line 16: | Line 18: | ||
* JUCE GUI Editor used (very quick) | * JUCE GUI Editor used (very quick) | ||
* Band-setting sliders will be programmatically laid out dynamically | * Band-setting sliders will be programmatically laid out dynamically | ||
| + | ** Later planning to draw the T60 curve directly, like many EQ interfaces these days | ||
* Configured for waveguide string loop filter | * Configured for waveguide string loop filter | ||
| − | * Can also be used to design late reverb | + | ** Can also be used to design late reverb |
| + | * Update 2021-05-06: | ||
| + | ** Changed name T60Designer to LoopFilterDesigner | ||
| + | ** Letting go of Reverb case for now (planning a separate plugin) | ||
| + | ** Created LoopFilterDesignerGUI from T60DesignerGUI and added a Tabbed Component | ||
| + | ** Moved T60DesignerGUI to Tab 1 | ||
| + | ** Created a new IRDesignerGUI for Tab 2 | ||
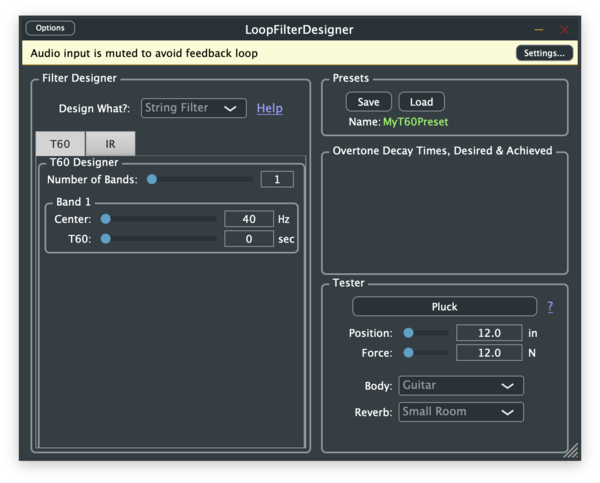
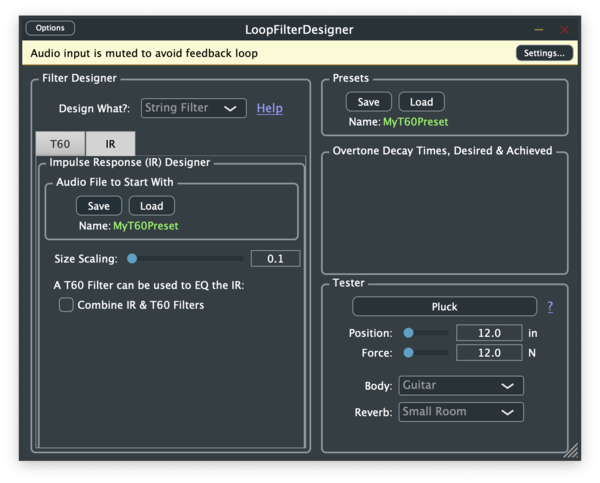
| + | * Revised GUI prototype with Tab 1 and 2 selected, respectively: | ||
| + | [[file:T60Designer.png|600px]] | ||
| + | [[file:IRDesigner.png|600px]] | ||
| − | [ | + | == Project Source == |
| + | |||
| + | See the <tt>jos</tt> directory of the [https://cm-gitlab.stanford.edu/jos/320C-2021 320C-2021 GitLab project] which can be cloned as follows:<br/> | ||
| + | <tt> | ||
| + | git clone git@cm-gitlab.stanford.edu:jos/320C-2021.git | ||
| + | </tt> | ||
== T60 Designer Help == | == T60 Designer Help == | ||
| − | T60 Designer is an audio plugin that designs digital filters | + | * T60 Designer is an audio plugin that designs, tests, and exports digital filters to other compatible audio plugins. |
| − | Decay time is specified by T60, which means "time in seconds to decay by 60 dB" (a term commonly used in | + | * The filter design is specified as the desired decay-time in each frequency band. |
| + | * Decay time is specified by [https://ccrma.stanford.edu/~jos/mdft/Audio_Decay_Time_T60.html T60], which means "time in seconds to decay by 60 dB" (a term commonly used when studying [https://ccrma.stanford.edu/~jos/pasp/Artificial_Reverberation.html reverberation]). | ||
| + | * Presently two filter types can be specified: | ||
| + | ** String Filter (loop filter used in a [https://ccrma.stanford.edu/~jos/swgt/ digital waveguide string model]) | ||
| + | ** Late Reverberator (feedback filter used to simulate [https://ccrma.stanford.edu/~jos/pasp/Air_Absorption.html air absorption] in an [https://ccrma.stanford.edu/~jos/pasp/Acoustic_Wave_Propagation_Simulation.html acoustic wave propagation model]) | ||
| + | |||
| + | == Test Pluck Help == | ||
| + | |||
| + | When T60 Designer is configured to design a "String Filter", then the "Tester" panel in the lower-right corner provides a Pluck button for hearing the sound of a plucked waveguide string using the loop-filter designed by T60 Designer. When you like what you hear, you can Save it out as a Preset that any compatible plugin can use. | ||
| − | == | + | == Audio Plugin Development Workflow Summary == |
| + | # Throw together a first GUI using the [https://www.youtube.com/watch?v=mJbXZgIW6xs JUCE GUI Editor] (design step) | ||
| + | # Implement the plugin | ||
| + | # Recreate the GUI using [https://foleysfinest.com/developer/pluginguimagic/ Plugin GUI Magic] | ||
| + | # Develop final image assets for a professional GUI appearance and drop them in | ||
Revision as of 18:22, 6 May 2021
Contents
JOS 320C Project
Goals
- Make my first "meta plugin" that writes out files for other plugins to read
- Learn how to make better GUIs for plugin Editors
Plan
- Look at some 220C projects for general orientation on project reporting
- Read ahead in the course schedule to learn about GUI options
- Decide on a file format: XML? Plain text? Encrypted?
- I am starting with plain text, and planning to include a hash string generated by a secret algorithm to detect modification if/when needed
- I am now reading all GUI-related JUCE tutorials that are new since I last looked
GUI Prototype
- JUCE GUI Editor used (very quick)
- Band-setting sliders will be programmatically laid out dynamically
- Later planning to draw the T60 curve directly, like many EQ interfaces these days
- Configured for waveguide string loop filter
- Can also be used to design late reverb
- Update 2021-05-06:
- Changed name T60Designer to LoopFilterDesigner
- Letting go of Reverb case for now (planning a separate plugin)
- Created LoopFilterDesignerGUI from T60DesignerGUI and added a Tabbed Component
- Moved T60DesignerGUI to Tab 1
- Created a new IRDesignerGUI for Tab 2
- Revised GUI prototype with Tab 1 and 2 selected, respectively:
Project Source
See the jos directory of the 320C-2021 GitLab project which can be cloned as follows:
git clone git@cm-gitlab.stanford.edu:jos/320C-2021.git
T60 Designer Help
- T60 Designer is an audio plugin that designs, tests, and exports digital filters to other compatible audio plugins.
- The filter design is specified as the desired decay-time in each frequency band.
- Decay time is specified by T60, which means "time in seconds to decay by 60 dB" (a term commonly used when studying reverberation).
- Presently two filter types can be specified:
- String Filter (loop filter used in a digital waveguide string model)
- Late Reverberator (feedback filter used to simulate air absorption in an acoustic wave propagation model)
Test Pluck Help
When T60 Designer is configured to design a "String Filter", then the "Tester" panel in the lower-right corner provides a Pluck button for hearing the sound of a plucked waveguide string using the loop-filter designed by T60 Designer. When you like what you hear, you can Save it out as a Preset that any compatible plugin can use.
Audio Plugin Development Workflow Summary
- Throw together a first GUI using the JUCE GUI Editor (design step)
- Implement the plugin
- Recreate the GUI using Plugin GUI Magic
- Develop final image assets for a professional GUI appearance and drop them in